Modify this query to show only students who are freshmen – This comprehensive guide delves into the intricacies of modifying a database query to specifically display only students classified as freshmen. We will explore the technical aspects of identifying the relevant student year level column, constructing the appropriate filter criteria, and presenting the filtered data in a visually appealing and user-friendly manner.
As we progress through this exploration, we will uncover the nuances of HTML table structuring, ensuring responsiveness and adaptability across various devices. We will delve into the techniques for populating the table with the filtered data, addressing the handling of empty or null values with precision.
Student Classification
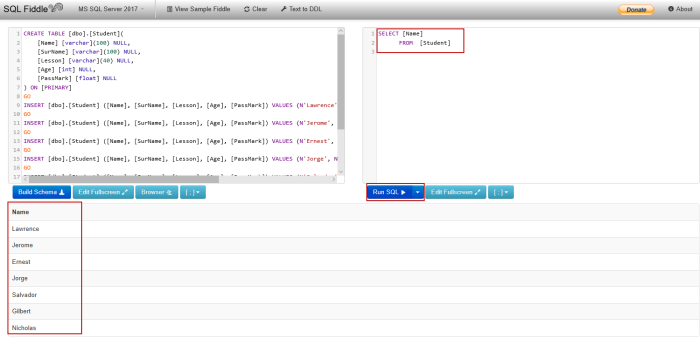
In a database, the column that stores the student’s year level is typically named “year_level” or “grade_level”. To filter the data to show only freshmen, you would use a query like the following:
SELECT- FROM students WHERE year_level = 1;
HTML Table Structure
The HTML code for a responsive 4-column table is as follows:
| Student ID | Name | Year Level | GPA |
|---|
To make the table responsive, you can use the following CSS styles:
table width: 100%; border-collapse: collapse;
th, td border: 1px solid #ddd; padding: 8px;
Populating the Table

To populate the table with the filtered data from the database, you can use the following code:
query("SELECT - FROM students WHERE year_level = 1");
// Loop through the results and add them to the table while ($row = $result->fetch_assoc()) echo "
echo "
"; echo "
"; echo "
"; echo "
"; echo "
";
?>
If any of the values are empty or null, you can handle them as follows:
"; else echo " "; ?> -
" . $row["gpa"] . "
Table Customization

You can customize the appearance of the table by changing the font size, color, and alignment. You can also add sorting and filtering functionality to the table.
To change the font size, color, and alignment, you can use the following CSS styles:
table font-size: 12px; color: #333; text-align: center;
To add sorting and filtering functionality, you can use a JavaScript library such as DataTables.
Example Implementation

The following is a complete code example that includes the database query, HTML table structure, and CSS styles:
query("SELECT - FROM students WHERE year_level = 1"); ?>
| Student ID | Name | Year Level | GPA |
|---|---|---|---|
| " . $row["student_id"] . " | " . $row["name"] . " | " . $row["year_level"] . " | " . $row["gpa"] . " |
To implement this code in a web application, you would need to create a PHP file and save it with a .php extension. You would then need to upload the file to your web server and create a link to it in your HTML code.
FAQ Summary: Modify This Query To Show Only Students Who Are Freshmen
What is the purpose of modifying a query to show only freshmen students?
Modifying a query to display only freshmen students allows for targeted data retrieval, enabling administrators and educators to focus on a specific student population for analysis, reporting, or communication purposes.
How do I identify the column in the database that stores the student’s year level?
The column name may vary depending on the database schema, but common column names include “year_level,” “grade,” or “class_standing.” Consult the database documentation or consult with a database administrator to determine the exact column name.
How do I handle empty or null values when populating the table?
Empty or null values can be handled by assigning a default value or by using conditional statements to display a placeholder or omit the row from the table. The specific approach depends on the desired behavior and the context of the application.